In my previous post (Sitecore Forms – Conditional Logic in Fields), I have explained how to add your own custom conditional logic. If default options are not enough for you, check out this article.
Is it necessary?
First of all, you need to think about what exactly you need. You will have to create a new condition or change the code. In some scenarios, like the one below, it will be a simple change in Sitecore.
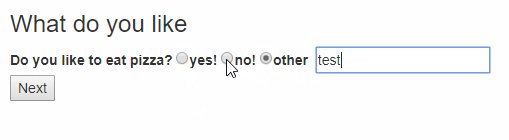
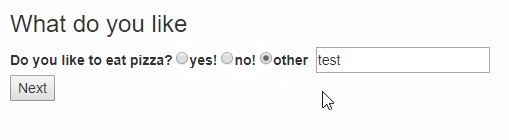
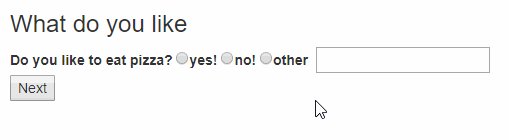
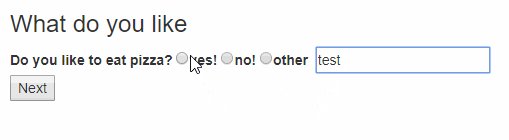
Let’s say we have a survey form with a radio list, where the last option should hide or show an additional textbox (single-line text field) to write your opinion. Textbox should be hidden and only visible when another option is selected. By default, you will be able to enable or disable textbox, but not hide or show it. Fortunately, it’s easy to change this one – it’s just a setting in Sitecore. Precisely Allowed Field Types field in action type item, where you can select field types to include with this action. You’ll find show and hide action types in under /sitecore/system/Settings/Forms/Meta Data/Conditions/Action Types path.

New action type
Now to the real thing – new condition action type. I’ll create new clear action which will clear text. What you need to do is just three things. For points 2 and 3 make changes in custom forms.conditions.custom.js file (from the previous post in JavaScript part).
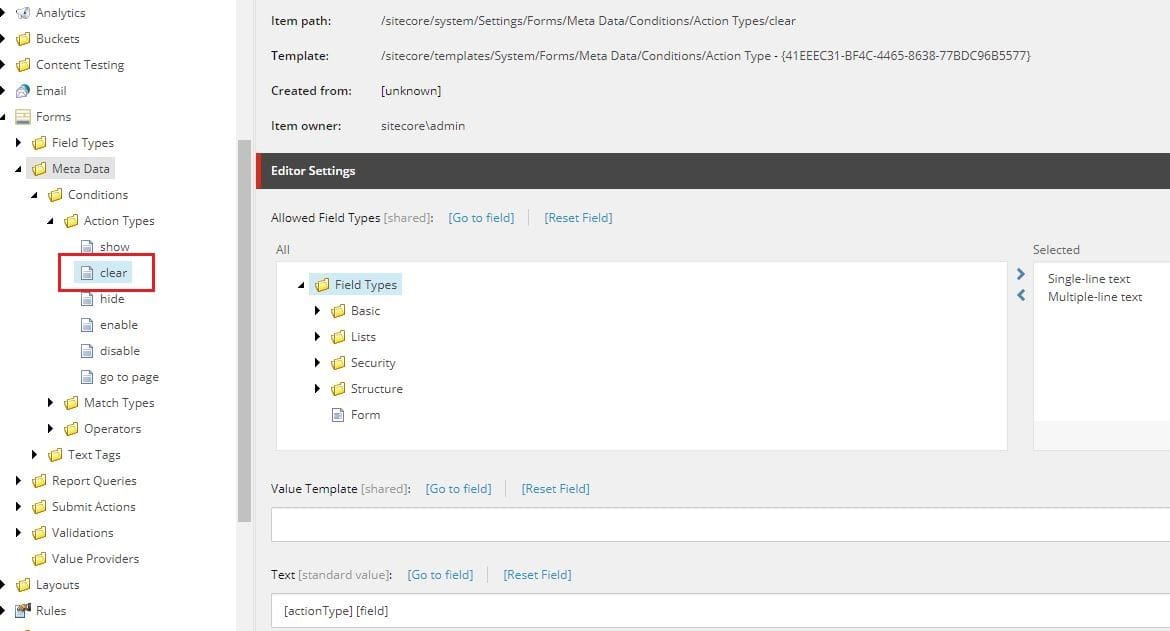
- Sitecore – create new action type (
clear) under/sitecore/system/Settings/Forms/Meta Data/Conditions/Action Types/ path
path - JS – add new action, just after disable action:
clear: function($target, action, conditionsResult) { if(conditionsResult) { $target.val(""); } }, - JS – add new line with
clearin actionLinks, so it would look like this:actionLinks: { show: "hide", enable: "disable", clear: "clear", "go to page": "go to page" },
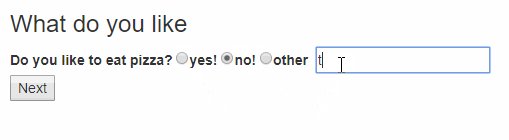
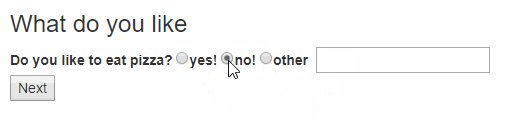
And now you’ll just have to set this new condition in form editor and see the result. I set condition to clear textbox if no! option is selected:

New operator
Creating new operator is very similar to new action type. All you have to do is create new Sitecore item and add new function in JS file. As an example I’ll add two operators for Date field to check if age is over or under 18 years old. There will be just two steps – add new operators in both Sitecore and forms.conditions.custom.js file:
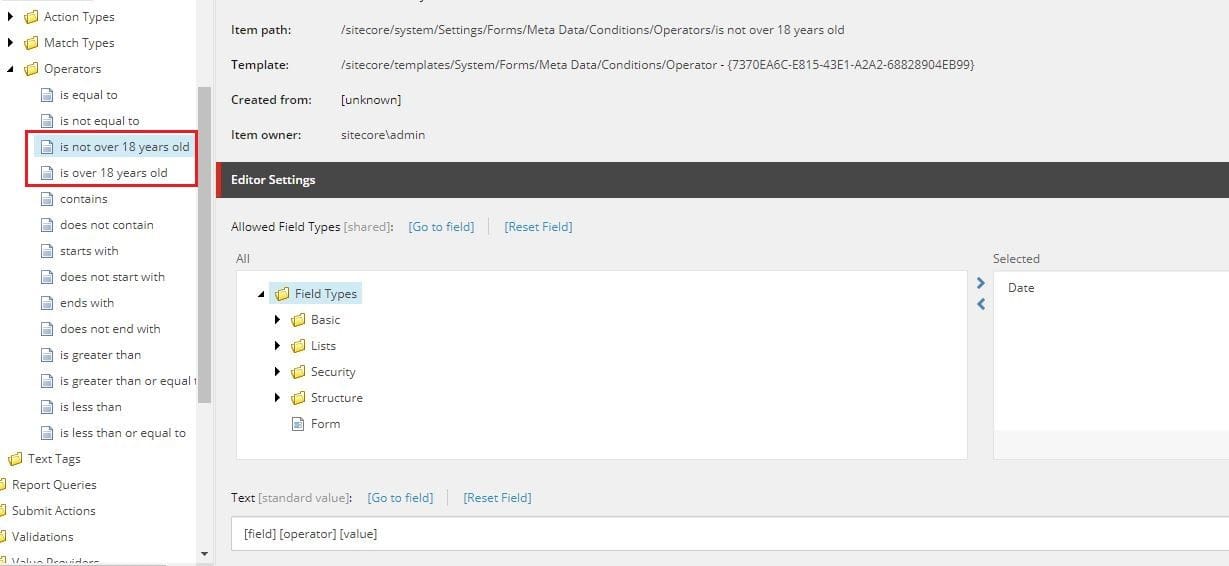
- Sitecore – create new operators (
is not over 18 years oldandis over 18 years old) under/sitecore/system/Settings/Forms/Meta Data/Conditions/Operators/ path and set Allowed Field Types
path and set Allowed Field Types - JS – add new operators just after existing operator
is less than:
"is over 18 years old": function(conditionValue, fieldValue) {
fieldValue = $jq.fxbConditions.helpers.normalize(fieldValue);
if(!fieldValue.trim()){
return false;
}
var currentTime = new Date();
var month = ( '0' + (currentTime.getMonth()+1) ).slice( -2 );
var day = currentTime.getDate();
var year = currentTime.getFullYear();
conditionValue = year + "-" + month + "-" + day;
var conditionValueMinYear = new Date(conditionValue).getFullYear() - 18;
conditionValue = conditionValue.replace(new Date(conditionValue).getFullYear(), conditionValueMinYear);
conditionValue = $jq.fxbConditions.helpers.normalize(conditionValue);
return fieldValue <= conditionValue;
},
"is not over 18 years old": function(conditionValue, fieldValue) {
fieldValue = $jq.fxbConditions.helpers.normalize(fieldValue);
if(!fieldValue.trim()){
return true;
}
var currentTime = new Date();
var month = ( '0' + (currentTime.getMonth()+1) ).slice( -2 );
var day = currentTime.getDate();
var year = currentTime.getFullYear();
conditionValue = year + "-" + month + "-" + day;
var conditionValueMinYear = new Date(conditionValue).getFullYear() - 18;
conditionValue = conditionValue.replace(new Date(conditionValue).getFullYear(), conditionValueMinYear);
conditionValue = $jq.fxbConditions.helpers.normalize(conditionValue);
return fieldValue > conditionValue;
},
Probably JS could be more optimized, but it should just give you an idea of what to do.
Now you’ll just have to set this new operator and see the result. In my example textbox will be disabled if date is not over 18 years old:

Summary
Adding new conditionals will be useful in a bit more unusual scenarios and as you see to add them you will only need to do some minor changes in JavaScript and set few things in Sitecore. I think everyone will be able to do it easily with just an idea of what needs to be done.
Would you like to talk with our experts about technology solutions for your business?

 path
path


