You know how to create new field in Sitecore Forms, but don’t know how to add conditional logic to it?
Unfortunately documentation doesn’t say that, so I’ll show you how to do this based on previously created Range Slider.
How to set conditional logic
To enable condition options for your field you will need to do few changes, but it’s worth it. Afterwards you’ll be able to add complex logic to field without need to do more coding.
Sitecore changes
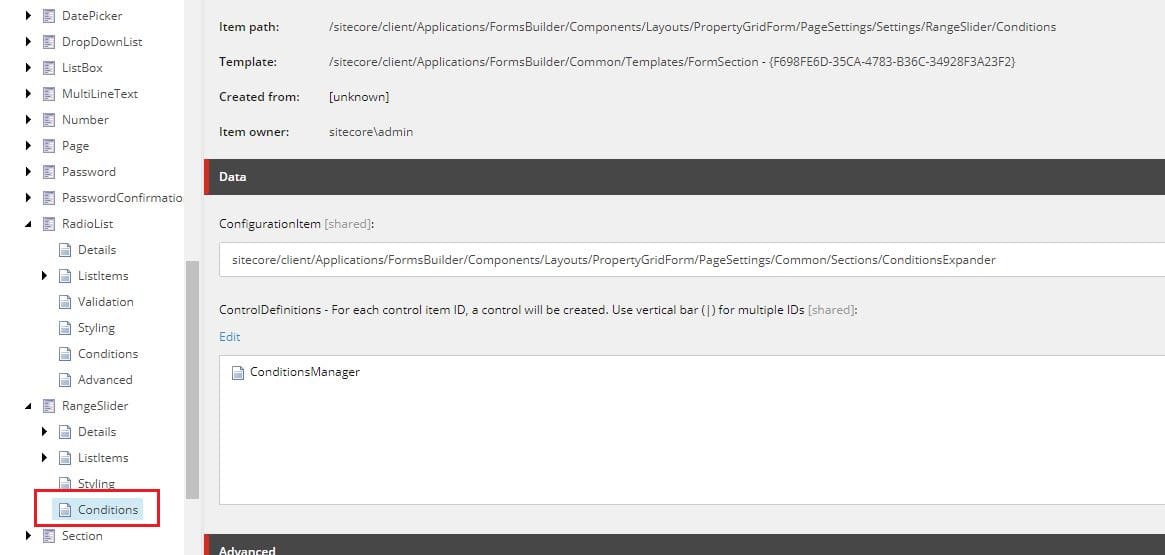
- in core DB – add Condition section under your
RangeSliderForm Parameter item. Easiest way would be just copying existing item from some other field (for example fromRadioList ):
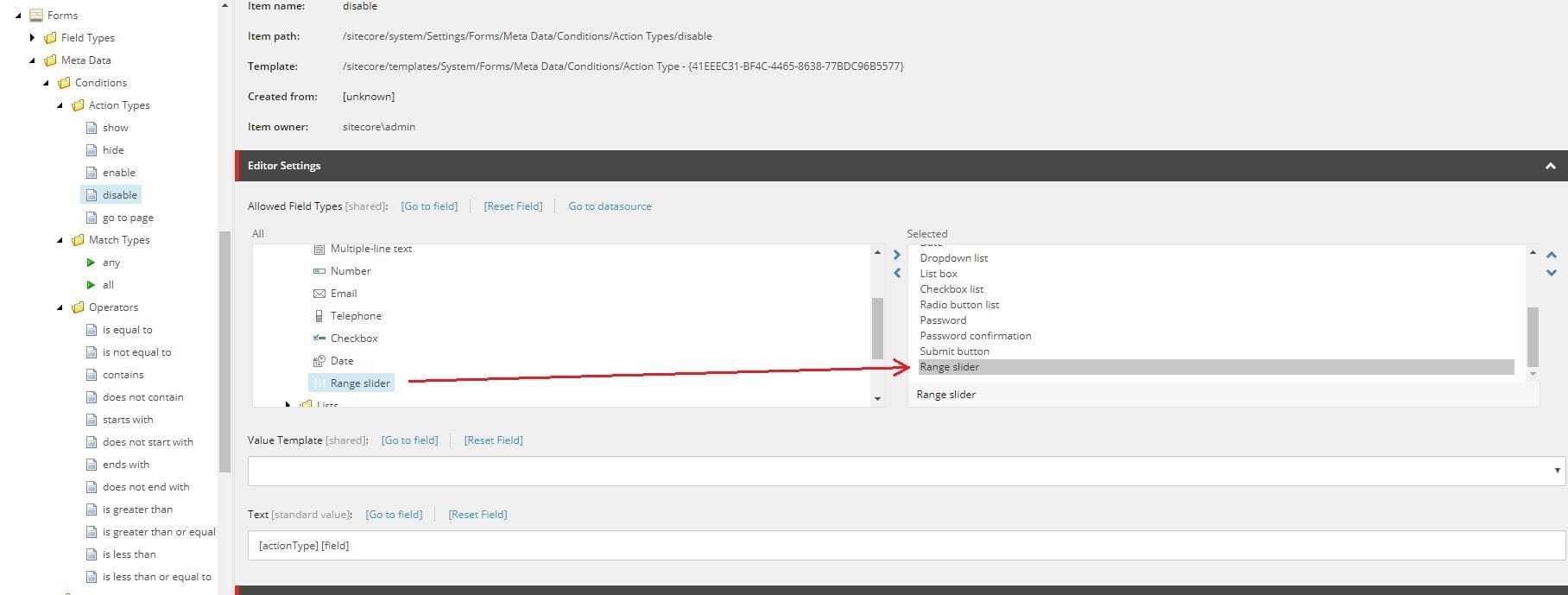
): - in master DB – select your field in conditions action types and operators (in
Allowed Field Types field), which you’ll want to use
field), which you’ll want to use
Model changes
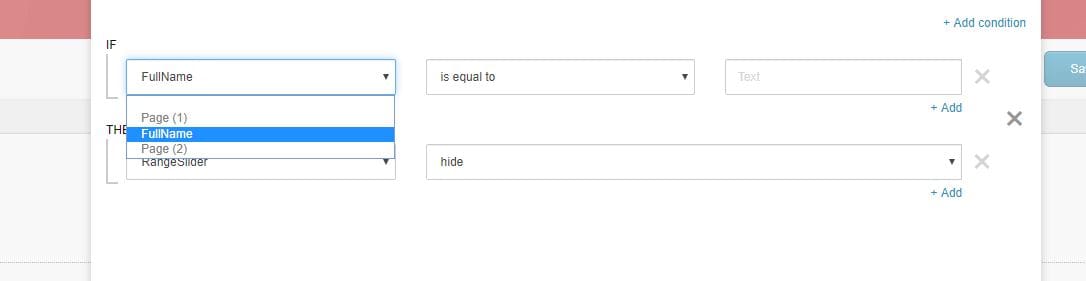
As I mentioned in Range Slider post, make sure that your model inherits InputViewModel<T> class. If your model will inherit FieldViewModel class, then you won’t be able to to select your custom field in IF dropdown:

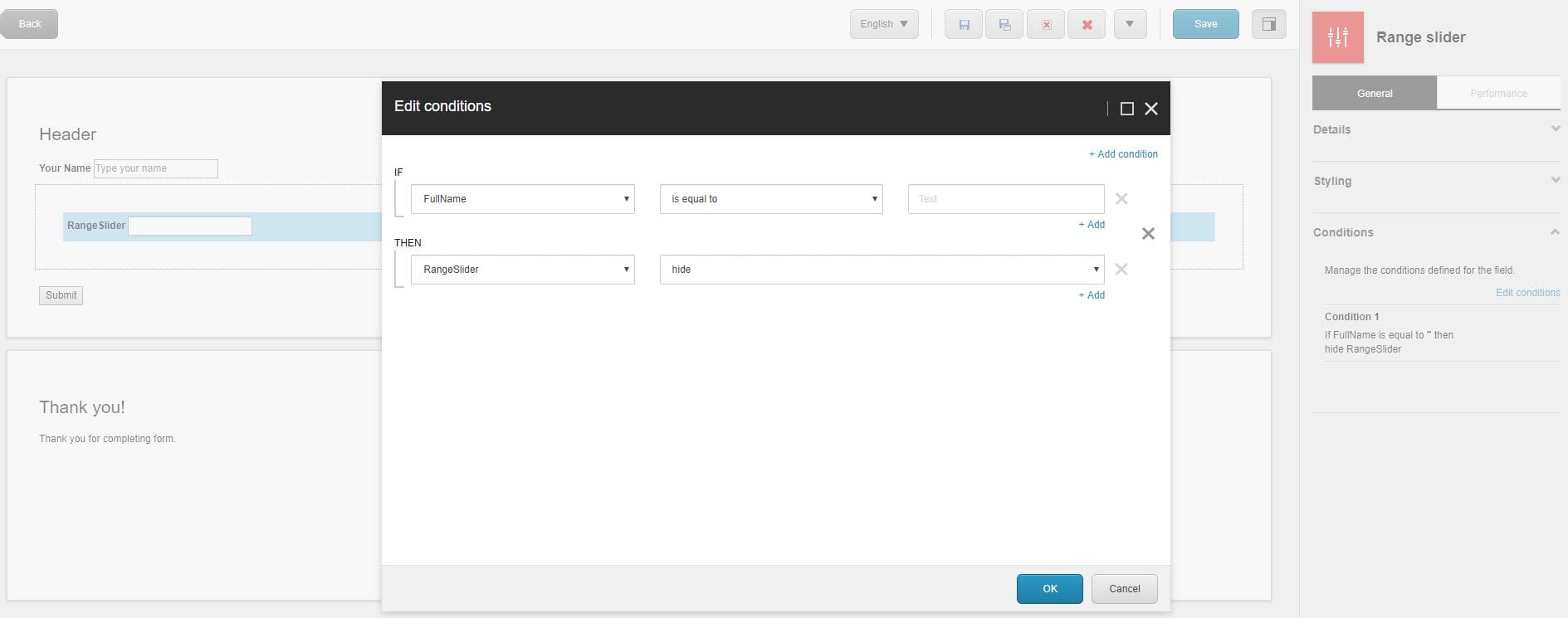
Conditional logic enabled
Now you will be able to set conditions in your field. I added following logic – If FullName is equal to ‘’ then hide RangeSlider:

View changes
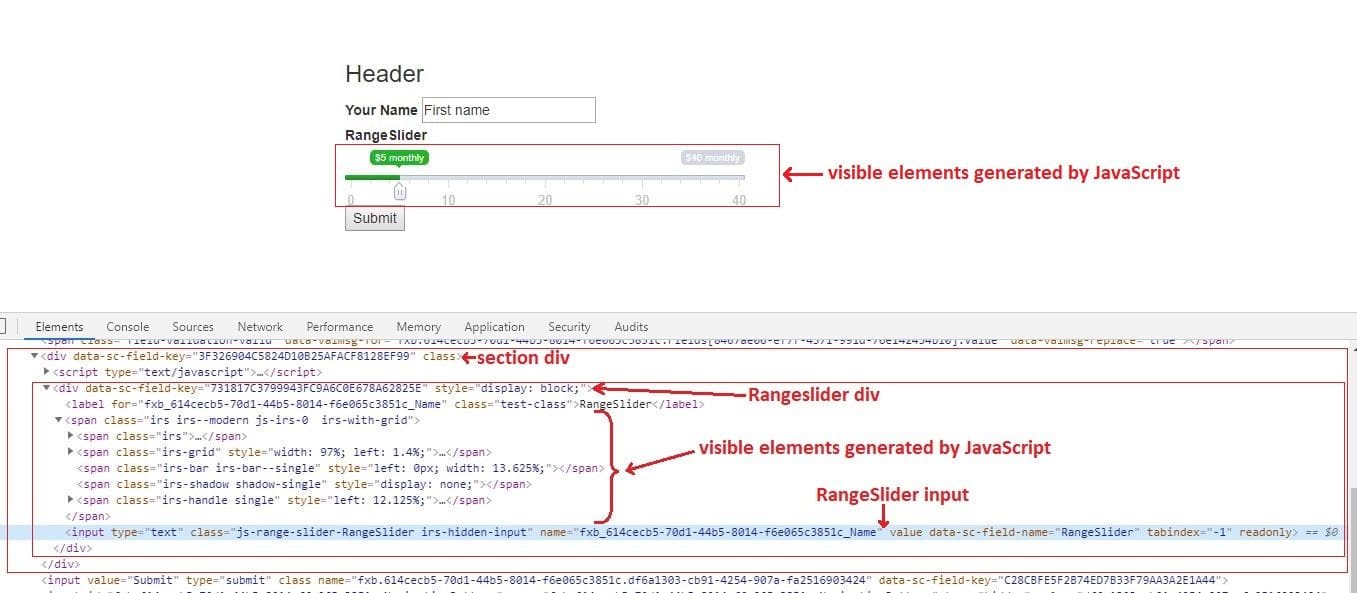
Most important thing here is input attribute data-sc-field-key. JavaScript is using this attribute to select html element to change. If you want to use conditions based on value of field (IF condition e.g.: is equal to, contains), then this should be set in input. Otherwise it can be set in any other html element.
For range slider example I need to wrap our input in div, because input is hidden by default and only dynamically generated elements are visible:

Of course I want to also use IF condition options, so I’ll add data-sc-field-key to input. Html for range slider now will look like this:
<div class="range-slider-wrapper @Model.CssClass">
<label for="@Html.IdFor(m => Model.Value)" class="@Model.LabelCssClass">@Html.DisplayTextFor(t => Model.Title)</label>
<input id="@Html.IdFor(m => Model.Value)"
name="@Html.NameFor(m => Model.Value)"
class="js-range-slider @("js-range-slider-" + Model.Name)"
value=""
data-sc-field-name="@Model.Name"
data-sc-field-key="@Model.ConditionSettings.FieldKey" />
</div>
JavaScript
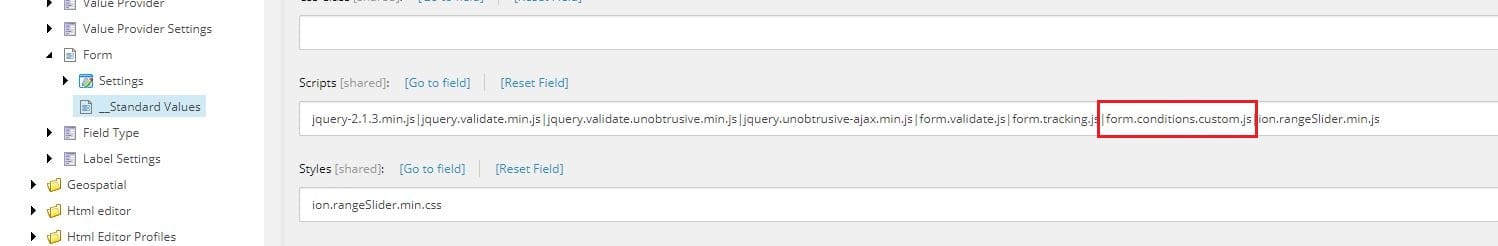
If you’ll try to test if everything works now, then you’ll be dissapointed. Our input is hidden, so we’ll have to change JS. Default conditions logic sits in \sitecore modules\Web\ExperienceForms\scripts\form.conditions.js file. Let’s create copy of that one and name it form.conditions.custom.js, then set it in Scripts field for your field or standard values in Form:

Now it’s time for editing actions. I’ll check if target is range slider, if yes then show/hide div wrapper:
show: function($target) {
var tempTarget = $target;
if($target.hasClass("js-range-slider")) {
//if it's range slider, then set target to div wrapper
tempTarget = $target.parents(".range-slider-wrapper");
}
if (this.loaded && this.options.animate) {
tempTarget.slideDown();
} else {
tempTarget.show();
}
this.setRequired($target);
},
hide: function($target) {
var tempTarget = $target;
if($target.hasClass("js-range-slider")) {
//if it's range slider, then set target to div wrapper
tempTarget = $target.parents(".range-slider-wrapper");
}
if (this.loaded && this.options.animate) {
if (tempTarget.is(":visible")) {
tempTarget.slideUp();
}
} else {
tempTarget.hide();
}
this.setRequired($target);
},
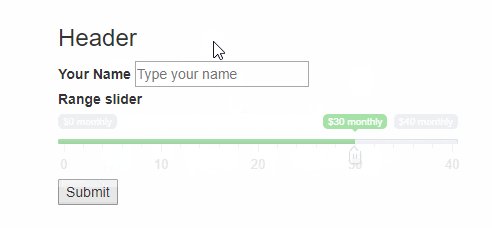
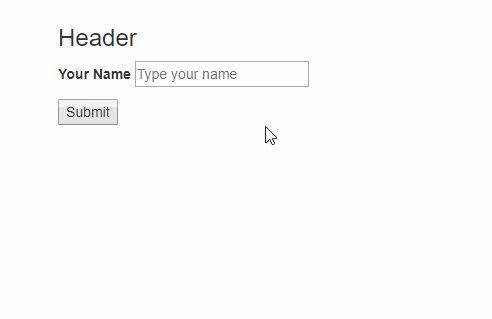
Result

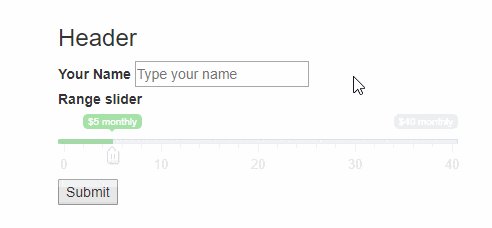
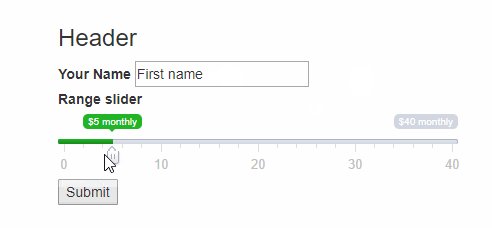
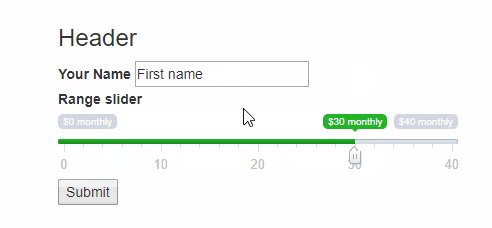
Now it’s possible to add logic for RangeSlider field to be hidden when FullName is empty:
Different scenarios
Ok so that’s one setting to hide/show range slider. What about different or more complex scenarios?
Disable/Enable actions
Condition – If FullName is equal to ‘’ then disable RangeSlider
How to disable range slider? It can be disabled by executing script like this one:
$(".js-range-slider").data("ionRangeSlider").update({block: true});
What to change? Let’s modify enable/disable actions a bit:
enable: function($target) {
if ($target.is("input,select,textarea,button")) {
$target.prop("disabled", false);
this.setRequired($target);
}
//if it's range slider input and it's initialized, then enable slider
if($target.hasClass("js-range-slider") && typeof($target.data("ionRangeSlider")) != "undefined") {
$target.data("ionRangeSlider").update({block: false});
}
},
disable: function($target) {
if ($target.is("input,select,textarea,button")) {
$target.prop("disabled", true);
this.setRequired($target);
}
//if it's range slider input and it's initialized, then disable slider
if($target.hasClass("js-range-slider") && typeof($target.data("ionRangeSlider")) != "undefined") {
$target.data("ionRangeSlider").update({block: true});
}
},
Result:

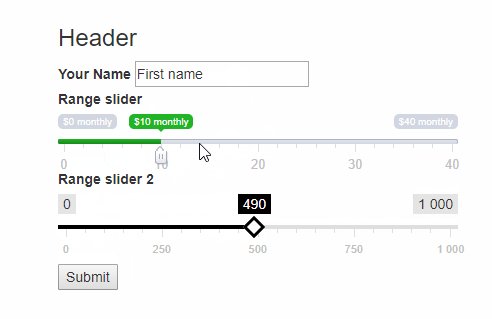
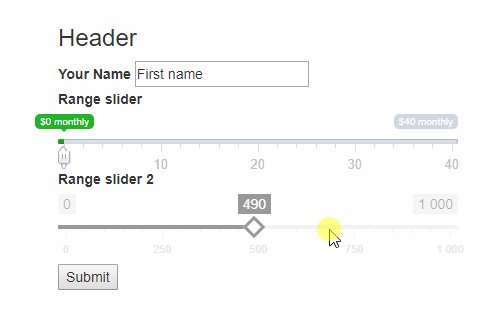
Multiple conditions
What if we’ll have two sliders? Doesn’t matter, everything still works perfectly fine. Let’s add second slider and then set conditions:
- First slider condition – If FullName is equal to ‘’ then hide RangeSlider and hide RangeSlider2
- Second slider condition – If RangeSlider is equal to 0 then disable RangeSlider
Summary
Setting conditions in custom fields is easy! Hardest part is just getting to know what needs to be done and afterwards everyone will be able to set complex conditions.
Would you like to talk with our experts about technology solutions for your business?

 field), which you’ll want to use
field), which you’ll want to use


