W moim poprzednim poście(Sitecore Forms - Conditional Logic in Fields) wyjaśniłem, jak dodać własną logikę warunkową. Jeśli domyślne opcje nie są dla ciebie wystarczające, zapoznaj się z tym artykułem.
Czy jest to konieczne?
Przede wszystkim musisz zastanowić się, czego dokładnie potrzebujesz. Będziesz musiał stworzyć nowy warunek lub zmienić kod. W niektórych scenariuszach, jak ten poniżej, będzie to prosta zmiana w Sitecore.
Załóżmy, że mamy formularz ankiety z listą opcji, gdzie ostatnia opcja powinna ukrywać lub pokazywać dodatkowe pole tekstowe (single-line text pole) do wpisania swojej opinii. Pole tekstowe powinno być ukryte i widoczne tylko po wybraniu innej opcji. Domyślnie pole tekstowe można włączyć lub wyłączyć, ale nie można go ukryć ani pokazać. Na szczęście można to łatwo zmienić - to tylko ustawienie w Sitecore. Dokładnie Allowed Field Types w elemencie typu akcji, w którym można wybrać typy pól do uwzględnienia w tej akcji. Znajdziesz show oraz hide typy akcji w ramach /sitecore/system/Settings/Forms/Meta Data/Conditions/Action Types ścieżka.

Nowy typ akcji
A teraz do rzeczy - nowy typ akcji warunku. Stworzę nowy clear która wyczyści tekst. To, co musisz zrobić, to tylko trzy rzeczy. Dla punktów 2 i 3 dokonać zmian w pliku custom forms.conditions.custom.js (z poprzedniego postu w części JavaScript).
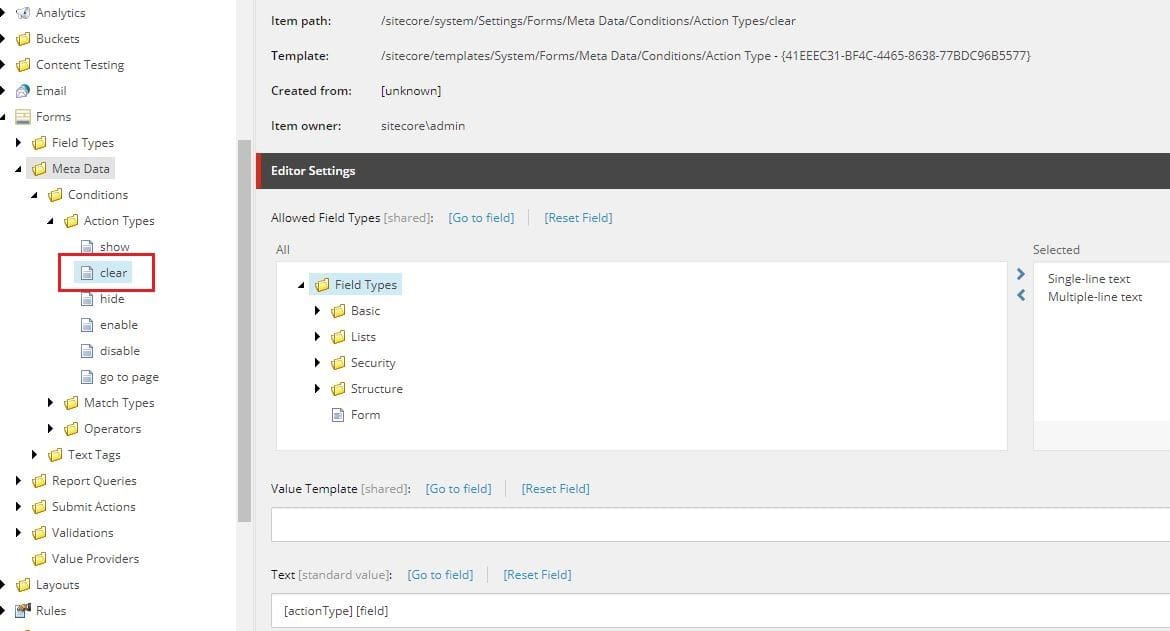
- Sitecore - utworzenie nowego typu akcji (
clear) pod/sitecore/system/Settings/Forms/Meta Data/Conditions/Action Types/ ścieżka
ścieżka - JS - dodaj nową akcję, zaraz po akcji wyłączenia:
clear: function($target, action, conditionsResult) { if(conditionsResult) { $target.val(""); } }, - JS - dodaj nową linię z
clearw actionLinks, więc wyglądałoby to tak:actionLinks: { show: "hide", enable: "disable", clear: "clear", "go to page": "go to page" },
A teraz wystarczy ustawić ten nowy warunek w edytorze formularzy i zobaczyć wynik. Ustawiłem warunek, aby wyczyścić pole tekstowe, jeśli no! jest wybrana:

Nowy operator
Tworzenie nowego operatora jest bardzo podobne do tworzenia nowego typu akcji. Wystarczy utworzyć nowy element Sitecore i dodać nową funkcję w pliku JS. Jako przykład dodam dwa operatory dla pola Date, aby sprawdzić, czy wiek jest powyżej lub poniżej 18 lat. Będą to tylko dwa kroki - dodanie nowych operatorów zarówno w Sitecore, jak i w pliku forms.conditions.custom.js:
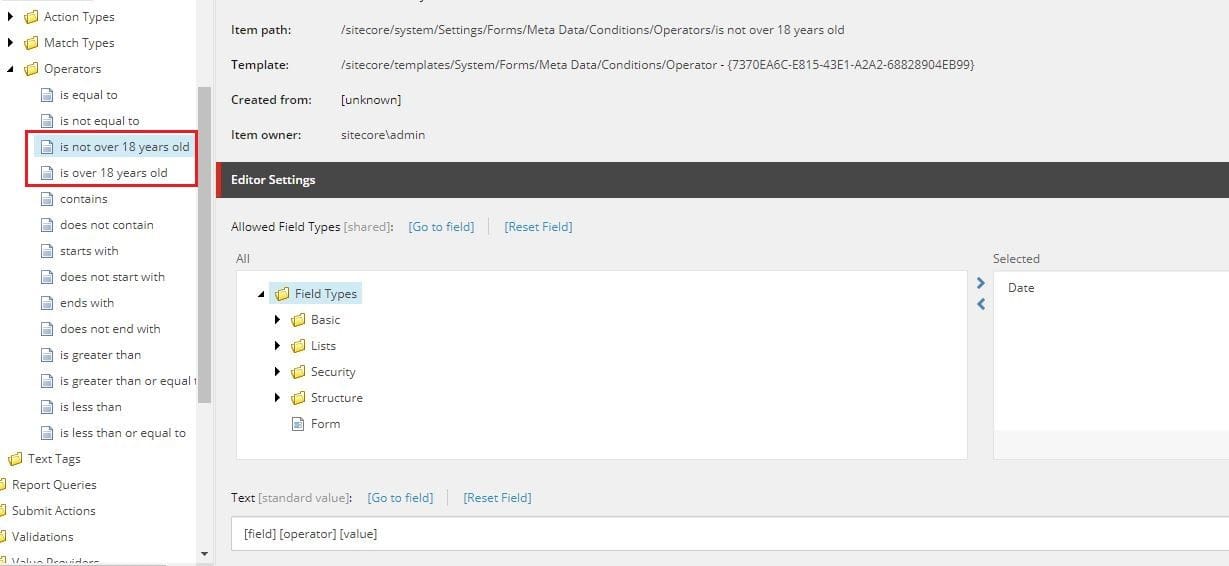
- Sitecore - tworzenie nowych operatorów (
is not over 18 years oldorazis over 18 years old) pod/sitecore/system/Settings/Forms/Meta Data/Conditions/Operators/ ścieżka i ustawienie dozwolonych typów pól
ścieżka i ustawienie dozwolonych typów pól - JS - dodawanie nowych operatorów zaraz po istniejącym operatorze
is less than:
"is over 18 years old": function(conditionValue, fieldValue) {
fieldValue = $jq.fxbConditions.helpers.normalize(fieldValue);
if(!fieldValue.trim()){
return false;
}
var currentTime = new Date();
var month = ( '0' + (currentTime.getMonth()+1) ).slice( -2 );
var day = currentTime.getDate();
var year = currentTime.getFullYear();
conditionValue = year + "-" + month + "-" + day;
var conditionValueMinYear = new Date(conditionValue).getFullYear() - 18;
conditionValue = conditionValue.replace(new Date(conditionValue).getFullYear(), conditionValueMinYear);
conditionValue = $jq.fxbConditions.helpers.normalize(conditionValue);
return fieldValue <= conditionValue;
},
"is not over 18 years old": function(conditionValue, fieldValue) {
fieldValue = $jq.fxbConditions.helpers.normalize(fieldValue);
if(!fieldValue.trim()){
return true;
}
var currentTime = new Date();
var month = ( '0' + (currentTime.getMonth()+1) ).slice( -2 );
var day = currentTime.getDate();
var year = currentTime.getFullYear();
conditionValue = year + "-" + month + "-" + day;
var conditionValueMinYear = new Date(conditionValue).getFullYear() - 18;
conditionValue = conditionValue.replace(new Date(conditionValue).getFullYear(), conditionValueMinYear);
conditionValue = $jq.fxbConditions.helpers.normalize(conditionValue);
return fieldValue > conditionValue;
},
Prawdopodobnie JS mógłby być bardziej zoptymalizowany, ale powinien dać ci pomysł, co robić.
Teraz wystarczy ustawić ten nowy operator i zobaczyć wynik. W moim przykładzie pole tekstowe zostanie wyłączone, jeśli data nie ma więcej niż 18 lat:

Podsumowanie
Dodanie nowych warunków będzie przydatne w nieco bardziej nietypowych scenariuszach i jak widać, aby je dodać, wystarczy wprowadzić kilka drobnych zmian w JavaScript i ustawić kilka rzeczy w Sitecore. Myślę, że każdy będzie w stanie to łatwo zrobić, mając tylko pomysł na to, co należy zrobić.
Chcesz porozmawiać z naszymi ekspertami o rozwiązaniach technologicznych dla Twojej firmy?

 ścieżka
ścieżka


