React Navigation stał się standardem w nawigacji między ekranami w React Native. Istnieją tylko cztery podstawowe nawigatory, z opcją tworzenia niestandardowych, ale magia dzieje się, gdy połączysz je we właściwy sposób.

Nawigator stosu
- przejścia między ekranami
- historia nawigacji na stosie
- wbudowany nagłówek
Dolny nawigator kart
- brak historii nawigacji
- błędne API do zwracania aktywnej karty
- Wysoce konfigurowalna zakładka dolna
Nawigator przełączników
- brak dodatkowego interfejsu użytkownika
- automatyczne odmontowanie ekranu po wyjściu
- powrót do ekranu początkowego po naciśnięciu przycisku wstecz (bez historii nawigacji)
Pominiemy Drawer Navigator używać Tab Navigator Zamiast tego.
Pierwszy nawigator
SwitchNavigator będzie typem głównego nawigatora. Dodaj Splash który automatycznie przekierowuje do Launch ekran, a także pisać SignUpName oraz SignUpVerifyEmail z prostymi przyciskami, które zmieniają ekrany.
const PrimaryNav = createSwitchNavigator(
{
Splash: SplashScreen,
Launch: LaunchScreen,
SignUpName: SignUpNameScreen,
SignUpVerifyEmail: SignUpVerifyEmailScreen
},
{
initialRouteName: 'Splash',
backBehavior: 'initialRoute'
}
)
export default PrimaryNav

Nawigacja po kartach
Wewnątrz SwitchNavigator, obejmują TabNav z 3 ekranami. Ważne jest, aby zrobić to bezpośrednio tutaj i nie renderować go jak <TabNav /> aby zachować stan nawigacji w jednym miejscu i uniknąć odmowy dostępu do ekranów w niepoprawnie renderowanej nawigacji od PrimaryNav ekrany.
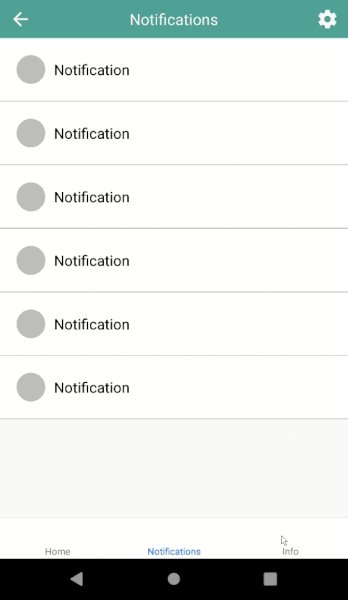
const TabNav = createBottomTabNavigator({
Home: HomeScreen,
Notifications: NotificationsScreen,
Info: InfoScreen
})
const PrimaryNav = createSwitchNavigator(
{
MainNav: TabNav,
Splash: SplashScreen,
Launch: LaunchScreen,
SignUpName: SignUpNameScreen,
SignUpVerifyEmail: SignUpVerifyEmailScreen
},
...

Zagnieżdżony nawigator stosu
Następnie dodaj oddzielne Stack Navigatordla każdej karty. Ponieważ domyślnie zawiera on nagłówek, a my już go utworzyliśmy, utwórz plik invisibleHeader aby rozpakować go w konfiguracji.
const invisibleHeader = {
headerMode: 'none',
navigationOptions: {
headerVisible: false
}
}
Nawigatory stosu:
const HomeScreenNav = createStackNavigator(
{
Home: HomeScreen
},
{
...invisibleHeader,
initialRouteName: 'Home'
}
)
const NotificationsScreenNav = createStackNavigator(
{
Notifications: NotificationsScreen,
Notification: NotificationScreen
},
{
...invisibleHeader,
initialRouteName: 'Notifications'
}
)
const InfoScreenNav = createStackNavigator(
{
Info: InfoScreen
},
{
...invisibleHeader,
initialRouteName: 'Info'
}
)
I zmodyfikuj PrimaryNav zastąpienie ekranów nowymi nawigatorami
const PrimaryNav = createSwitchNavigator(
{
MainNav: TabNav,
Splash: SplashScreen,
Launch: LaunchScreen,
SignUpName: SignUpNameScreen,
SignUpVerifyEmail: SignUpVerifyEmailScreen
},
...

Ukryj pasek kart podczas przechodzenia w głąb
Zmień konfigurację dolnej karty, aby ukryć TabBar podczas przełączania z ekranu początkowego każdego Stack Navigator.
for (let nav of [HomeScreenNav, NotificationsScreenNav, InfoScreenNav]) {
nav.navigationOptions = ({ navigation }) => ({
tabBarVisible: navigation.state.index <= 0
})
}Typowe ekrany w stosie
Chcemy mieć dostęp do niektórych wspólnych ekranów w wielu miejscach, bez naruszania integralności historii. Pomysł polega na tym, aby zawsze utrzymywać nawigatory w prostym drzewie, aby zapobiec przełączaniu się w górę iw dół drzewa między nawigatorami (gałęziami), gdy potrzebujemy uzyskać dostęp do wspólnych ekranów (w rzeczywistości dowolnego ekranu). Aby to zrobić, po prostu duplikujemy wspólne ekrany w każdym z nich Stack Navigator. Przechowujemy go w oddzielnym obiekcie:
const commonScreens = { Settings: SettingsScreen }
Następnie dodaj prefiksy do każdego wspólnego ekranu, w zależności od Stack Navigator początkowa nazwa ekranu. Jeśli jesteś leniwy jak ja, możesz skorzystać z gotowych funkcji od Ramda oraz Ramda-adjunct (moje biblioteki narzędziowe, takie jak lodash, ale w pełni funkcjonalne i nigdy nie mutujące danych wejściowych):
import * as R from 'ramda'
import { renameKeysWith } from 'ramda-adjunct'
const generateCommonScreens = prefix =>
renameKeysWith(R.concat(prefix), commonScreens)
Lub po prostu napisać własny. Jest to po prostu dodanie prefiksu do każdego klucza obiektu.
Następnie rozpakuj go do każdego Stack Navigator w ten sposób:
const HomeScreenNav = createStackNavigator(
{
...generateCommonScreens('Home'),
Home: HomeScreen
},
...
Po przejściu do dowolnego wspólnego ekranu i przekazaniu nazwy ekranu w zależności od zakładki, z której ma nawigować, np. HomeSettings oraz InfoSettings.

Niestandardowe zachowanie przycisku Wstecz
Nie ma niezawodnego wbudowanego sposobu na uzyskanie bieżącego ekranu w formacie TabNavigator. Aby dostosować zachowanie przycisku Wstecz, utwórz niestandardowy kontener do zawijania ekranów.
import React, { Component } from 'react'
import { withNavigation } from 'react-navigation'
import { BackHandler } from 'react-native'
class HandleBack extends Component {
constructor(props) {
super(props)
const { navigation } = this.props
this.state = {
active: false
}
this.didFocus = navigation.addListener('didFocus', payload => {
this.setState({ active: true })
})
this.didBlur = navigation.addListener('didBlur', payload => {
this.setState({ active: false })
})
BackHandler.addEventListener('hardwareBackPress', this.onBack)
}
componentWillUnmount() {
this.didFocus.remove()
this.didBlur.remove()
BackHandler.removeEventListener('hardwareBackPress', this.onBack)
}
onBack = () => {
if (this.state.active) {
BackHandler.exitApp()
return true
}
return false
}
render() {
return this.props.children
}
}
export default withNavigation(HandleBack)
Musimy ręcznie zapisać, czy bieżąca karta jest aktywna, czy nie. Dobrą praktyką jest również wyraźne czyszczenie detektorów zdarzeń. Na koniec, należy zawinąć Home Screen z tym komponentem w funkcji renderowania.

Porozmawiaj z naszymi ekspertami o tworzeniu oprogramowania na zamówienie już teraz!
P: Czym jest React Navigation?
React Navigation to biblioteka służąca do nawigacji między ekranami w aplikacji React Native. Posiada cztery podstawowe nawigatory, z opcją tworzenia niestandardowych, a także pozwala na łączenie nawigatorów w celu stworzenia niestandardowego doświadczenia nawigacyjnego.
P: Jakie są różne typy nawigatorów w React Navigation?
Cztery podstawowe nawigatory w React Navigation to Stack Navigator, Tab Navigator, Switch Navigator i Drawer Navigator.
P: Jak mogę tworzyć zagnieżdżone nawigatory stosu?
Aby utworzyć zagnieżdżone nawigatory stosu, należy dołączyć oddzielny nawigator stosu dla każdej karty w nawigatorze kart. Upewnij się, że nagłówek jest ustawiony na "none" i ustaw initialRouteName na żądany ekran.




