Sitecore User Manager to świetne narzędzie do zarządzania, które jest łatwe w użyciu. Jeśli nie jesteś zaznajomiony z panelem, jest on tak intuicyjny, że nie ma potrzeby żadnego szkolenia. Istnieje również oficjalna dokumentacja Sitecore dotycząca edycji i zarządzania kontem użytkownika.
Dostosowywanie Menedżera użytkowników
A co jeśli User Manager jest używany nie tylko do zarządzania użytkownikami Sitecore, ale także zwykłymi użytkownikami strony? Cóż, wtedy jest tak samo, ale często podstawowe funkcjonalności nie są wystarczające dla klienta. Wielokrotnie pytano mnie, czy Sitecore pozwala na wyświetlanie dodatkowych informacji w User Managerze. Na przykład - czy możliwe jest dodanie niestandardowych danych profilu w nowych kolumnach? Kiedy wyjaśniałem, że nie jest to funkcjonalność out of the box i będzie wymagała dostosowania, często kończyło się to odpowiedzią, że nie jest to takie ważne i możemy żyć z tym, co mamy. Ale czy powinniśmy zostawić to tak, jak jest? Oczywiście, że nie! Sitecore jest znany ze swoich świetnych opcji dostosowywania, więc należy to robić, gdy jest to potrzebne.
Od czego powinienem zacząć?
Najpierw zacznijmy od znalezienia Menedżera użytkowników. Poszukaj pliku pod ścieżką \Website\sitecore\shell\Applications\Security\UserManager\UserManager.aspx. Co teraz? Czy powinniśmy go edytować? Nie, wtedy stracimy oryginalny plik. Na szczęście w core DB istnieje pole, które wskazuje na plik, który powinien być używany dla User Managera, więc najlepszą opcją byłoby po prostu stworzenie niestandardowego pliku aspx i użycie go.
Musisz utworzyć nowe UserManagerCustom.aspx w projekcie pod tą samą ścieżką, co oryginalny plik w folderze Sitecore (sitecore\shell\Applications\Security\UserManager).

Zasadniczo będzie to po prostu kopia istniejącej aplikacji UserManager.aspxale użyje twojej klasy w Inherits atrybut:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UserManagerCustom.aspx.cs" Inherits="UserManagerCustom" %>
Twoja klasa będzie dziedziczyć UserManager w kodzie z tyłu:
public partial class UserManagerCustom : Sitecore.Shell.Applications.Security.UserManager.UserManager
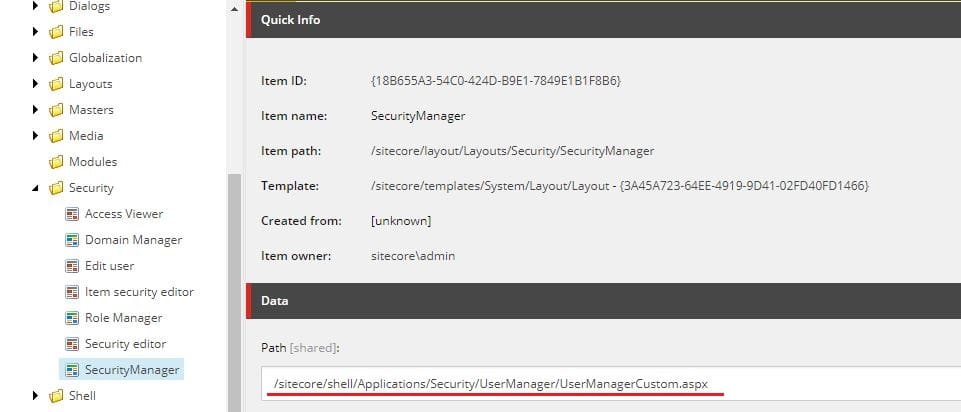
Następnym krokiem jest ustawienie nowej ścieżki dla elementu UserManager w core DB (/sitecore/layout/Layouts/Security/SecurityManager).

I to wszystko, co musisz zrobić, aby zacząć go dostosowywać!
Ukryj kolumny
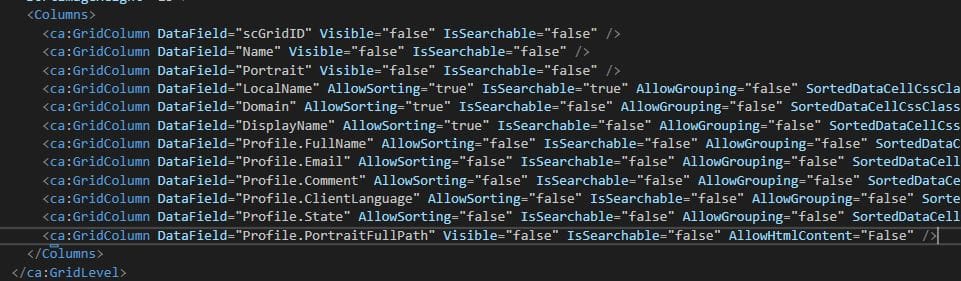
Zacznijmy od czegoś prostego. Jeśli spojrzysz na definicję siatki w UserManagerCustom.aspxmożna zobaczyć, że istnieją również definicje kolumn:

Można dodać atrybut Visible="false" do wybranej kolumny lub po prostu całkowicie ją usunąć, usuwając <ca:GridColumn ... /> i to wszystko.
Dodawanie nowych kolumn
Można by pomyśleć, że dodanie nowej kolumny będzie mniej więcej takie samo.

No tak...
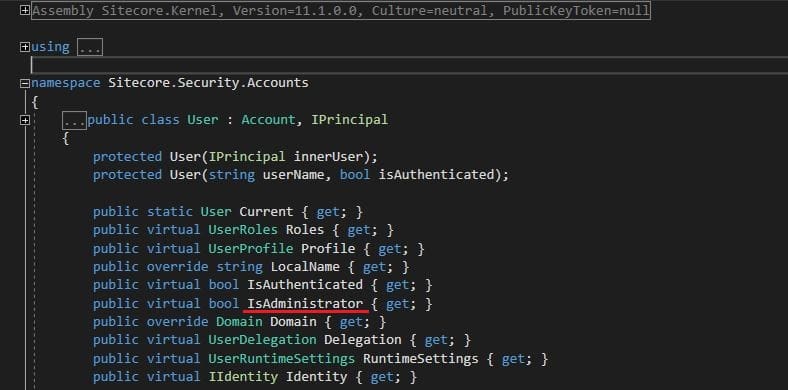
Będzie działać w ten sam sposób, ale tylko wtedy, gdy spróbujesz dodać już istniejące dane z ustawień domyślnych Sitecore.Security.Accounts.User klasa. Na przykład właściwość IsAdministrator już istnieje, więc dodajmy kolumnę z informacją, czy użytkownik jest administratorem, czy nie.

Zasadniczo musimy dodać nowe GridColumn linia z IsAdministrator właściwość ustawiona w DataField atrybut:
<ca:GridColumn DataField="IsAdministrator" AllowSorting="true" IsSearchable="false" AllowGrouping="false" SortedDataCellCssClass="SortedDataCell" HeadingText="IsAdministrator" AllowHtmlContent="False" />
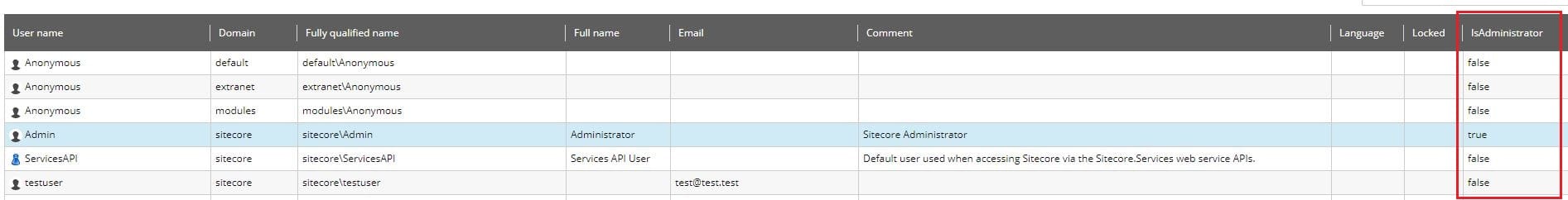
W rezultacie otrzymamy nową kolumnę z danymi bool:

...Ale tak naprawdę nie
Ok, teraz coś bardziej skomplikowanego - co jeśli chcemy dodać nową kolumnę z polem z naszego niestandardowego profilu użytkownika? Będziemy musieli wykonać trochę więcej pracy, aby to osiągnąć.
Poprzez dekompilację Sitecore.Client i przyglądając się Sitecore.Shell.Applications.Security.UserManager znajdziesz OnLoad metoda
protected override void OnLoad(EventArgs e)
{
Assert.ArgumentNotNull((object) e, nameof (e));
base.OnLoad(e);
Assert.CanRunApplication("Security/User Manager");
ComponentArtGridHandler<User>.Manage(this.Users, (IGridSource<User>) new GridSource<User>(Context.User.Delegation.GetManagedUsers()), this.RebindRequired);
this.Users.LocalizeGrid();
this.WriteLanguageAndBrowserCssClass();
}
z interesującą linią:
ComponentArtGridHandler<User>.Manage(this.Users, (IGridSource<User>) new GridSource<User>(Context.User.Delegation.GetManagedUsers()), this.RebindRequired);
Można zauważyć, że jest GetManagedUsers która pobiera listę użytkowników dla siatki. Oznacza to, że możemy użyć własnej metody, aby uzyskać niestandardową listę użytkowników. Stwórzmy CustomUser która odziedziczy klasę Sitecore.Security.Accounts.User. CustomUser będzie używany tylko do wyświetlania danych, więc nie będzie potrzebował niczego poza nowymi właściwościami do wypełnienia dodatkowych kolumn.
public class CustomUser : User
{
public CustomUser(User user) : base(user) { }
// add as many properties as you want
public string NewCustomColumn
{
get
{
// write your code here to get what you want, e.g. get some custom property from profile
return this.Profile.GetCustomProperty("MyCustomProfileProperty");
}
}
}
Teraz pozostaje tylko kwestia uzyskania listy naszych CustomUser i użycie go w siatce. Można to łatwo zrobić za pomocą GetManagedUsers metoda z Select zapytanie:
var usersList = Sitecore.Context.User.Delegation.GetManagedUsers().Select(x => new CustomUser(x));
ComponentArtGridHandler<CustomUser>.Manage(this.Users, (IGridSource<CustomUser>)new GridSource<CustomUser>(usersList), this.RebindRequired);
W kodzie z tyłu będziemy musieli nadpisać metodę OnLoad i dołączyć wszystkie wymagane metody prywatne, które są używane. Będzie to wyglądać następująco:
public partial class UserManagerCustom : UserManager
{
protected override void OnLoad(EventArgs e)
{
Assert.ArgumentNotNull((object)e, nameof(e));
base.OnLoad(e);
Assert.CanRunApplication("Security/User Manager");
var usersList = Sitecore.Context.User.Delegation.GetManagedUsers().Select(x => new CustomUser(x));
ComponentArtGridHandler<CustomUser>.Manage(this.Users, (IGridSource<CustomUser>)new GridSource<CustomUser>(usersList), this.RebindRequired);
this.Users.LocalizeGrid();
this.WriteLanguageAndBrowserCssClass();
}
private void WriteLanguageAndBrowserCssClass()
{
this.Form.Attributes["class"] = string.Format("{0} {1}", (object)UIUtil.GetBrowserClassString(), (object)UIUtil.GetLanguageCssClassString());
}
private bool RebindRequired
{
get
{
return !this.Page.IsPostBack && this.Request.QueryString["Cart_Users_Callback"] != "yes" || this.Page.Request.Params["requireRebind"] == "true";
}
}
}
Ostatnim krokiem jest zmodyfikowanie siatki poprzez dodanie nowego elementu GridColumn:
<ca:GridColumn DataField="NewCustomColumn" AllowSorting="true" IsSearchable="false" AllowGrouping="false" SortedDataCellCssClass="SortedDataCell" HeadingText="New Custom Column" AllowHtmlContent="False" />
Gratulacje, teraz niestandardowa kolumna jest wyświetlana w Menedżerze użytkowników!
Szukasz oprogramowania na zamówienie? Skontaktuj się z nami już teraz!
Sortowanie danych w kolumnach
Kolejna łatwa zmiana. Chciałbyś mieć możliwość sortowania kolumn? Dzięki tej prostej sztuczce będzie to możliwe! Wystarczy ustawić AllowSorting do true. Działa dla niestandardowych kolumn i większości domyślnych. Na przykład nie będzie działać Full name lub Emailale jest na to proste rozwiązanie - w CustomUser klasa doda nową właściwość, która zwróci istniejącą. Dziwne, wiem, ale działa. Dodajmy nową właściwość CustomEmail nieruchomości:
public string CustomEmail
{
get
{
return this.Profile.Email;
}
}
i zmiana Profile.Email do kolumny CustomEmail:
<ca:GridColumn DataField="CustomEmail" AllowSorting="true" IsSearchable="false" AllowGrouping="false" SortedDataCellCssClass="SortedDataCell" HeadingText="Email" AllowHtmlContent="False" />
Teraz mamy sortowalną kolumnę Email!
Wnioski
Chociaż rozszerzanie Menedżera Użytkowników i dostosowywanie kolumn może być postrzegane jako coś, co wymaga dużo pracy i nie jest łatwe, w rzeczywistości dzięki temu postowi powinieneś być w stanie dostosować go w dowolny sposób bez obaw! Możesz dodać kolumnę z informacją, czy konto ma określoną Rolę, datę ostatniej aktywności na koncie lub cokolwiek sobie wymyślisz, więc po prostu spróbuj!
Chcesz porozmawiać z naszymi ekspertami o rozwiązaniach technologicznych dla Twojej firmy?




